Picked
Gadget
Latest
doel.web.id – Pada kesempatan kali ini kami akan membagikan cara main game android di PC yang bisa anda lakukan tanpa harus repot mendownload dan menginstal emulator. Sebagaimana yang kita ketahui
arafat6 hours ago
doel.web.id – Apakah anda ingin membuka file PSD di Hp android tetapi tidak bisa melakukannya? Jangan kuatir, sebab kali ini kami akan membagikan cara mudah membuka file PSD di android
arafat6 hours ago
doel.web.id – Apakah anda mencari aplikasi desain grafis terbaik yang bisa anda gunakan di Hp android anda? maka anda tepat berada di artikel ini dimana kali ini kami akan membagikan
arafat6 hours ago
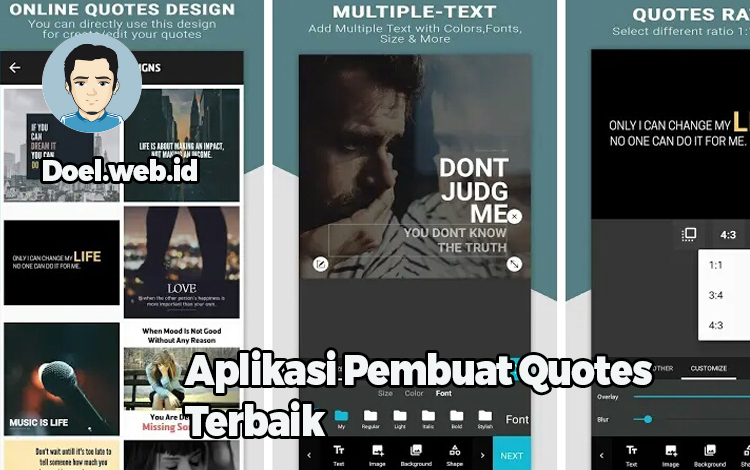
doel.web.id – Bagi anda para konten keator atau gemar membuat pesan-pesan bijak yang menjadi quote untuk anda dan orang lain, maka jangan lewatkan rekomendasi aplikasi pembuat quotes terbaik dan gratis
arafat1 day ago
Load More
Latest
Quotes
This is where I have wasted the best years of my life.
Greta Garbo
This is where I have wasted the best years of my life.
Greta Garbo
This is where I have wasted the best years of my life.
Greta Garbo











Coments